【UXRen原创】分层渐进设计法
日期:2016-08-09 / 人气: / 来源:本站
【UXRen公开课】用户体验的感性与理性之美(深圳201604期)
【UXRen公开课】跨界产品经理教你玩转用户体验地图(上海201606期)

作者:Allan&范范&大飞
20世纪80年代国外,交互设计随着计算机软件的发展应运而生,一些国外计算机软件工程师意识到了人机交互的重要性,并开始实践和理论探索。之后直到2010年,随着移动设备在全球范围的兴起,尤其只能手机的广泛普及,国内交互设计是软件、互联网以及智能硬件等行业得以全面普及。
然而不可否认的是,对于很多行业来说,交互设计仍然比较陌生,很多设计师仍然可以依靠感觉和经验主要做设计。这里不禁提到关于我们自身的问题:今天当交互设计师不再稀缺,我们该走向何方?小米雷军的“风口论”已经广为流传,大概的意思是:风来了,猪都可以飞起来!然后时至今日我们看到的是风没了,摔死的还是猪。
资本寒冬的到来,企业压缩成本,势必会考虑裁员,相对于产品经理、程序视觉设计师来说,很多公司尤其是有些中小型公司来说,交互设计几乎是首先被裁掉的岗位,因为在他们看来,交互设计就是画画原型图,这也是国内互联网及软件行业对于交互设计岗位的普遍认识,因此必须把自己训练成一只在风没了的情况下也能展翅高飞的雄鹰,我们可以通过以下几步来转变:
第一步:从感性设计转变为理性设计。对于交互设计而言,在处理需求时,需要强化逻辑思维、理性思维,减少直觉思维和感性思维。将黑盒模式的感性设计转变为白盒模式的理性设计,让设计过程和思考过程清晰、具体、可描述、可复制的理性思维模式。

将分层渐进这一交互设计思维框架落实到产品设计的宏观层面和微观层面,从战略层到变现层,强调设计流程的先后顺序,并掌握交互设计师在每个阶段所要聚焦的内容和任务。

在强化设计核心思维框架的同时,作为交互设计是需要设计的每个阶段,正确使用相应的方法论,保证最终设计输出的合理有效。

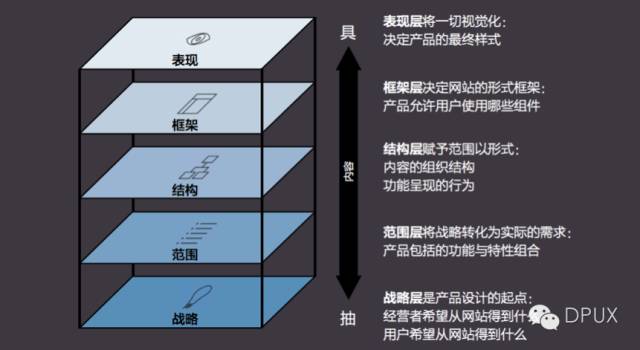
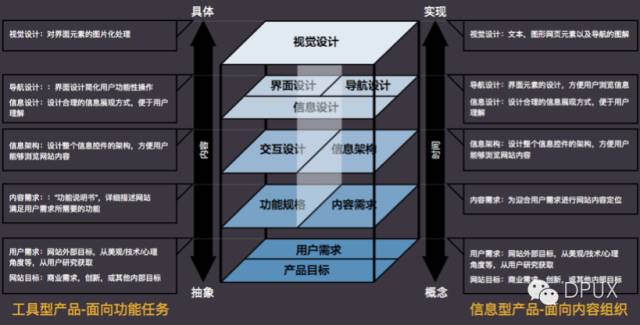
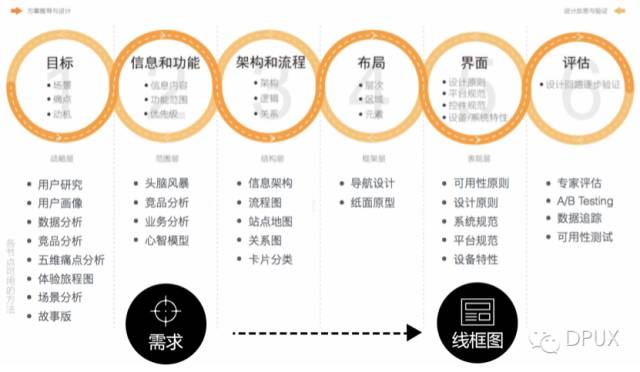
分层渐进设计法的理论主要是依据 Jesse James Garrett的《用户体验要素》这本书。书中将用户体验自下至上分为战略层、范围层、结构层、框架层以及表现层这几个要素,且每个要素之前存在着关联递进的关系。每一层的要素抽象到具体,层层递进,互相影响,这种由下至上的设计方法便是分层渐进式的设计。只有将每层元素处理到位,才能形成全面优质的用户体验,并且对于工具型产品-面向功能任务和信息型产品-面向内容组织,在每一层所要处理的任务是有所区分的(如下图),需要具体问题具体分析。

下面我们将以“阿波罗APP改版”为例,具体来看宏观层面每个层次所聚焦的任务。
1、战略层:设计的起点该层的目标是了解产品希望获得什么,用户想要的是什么,所使用的方法主要是竞品分析和用户调研。
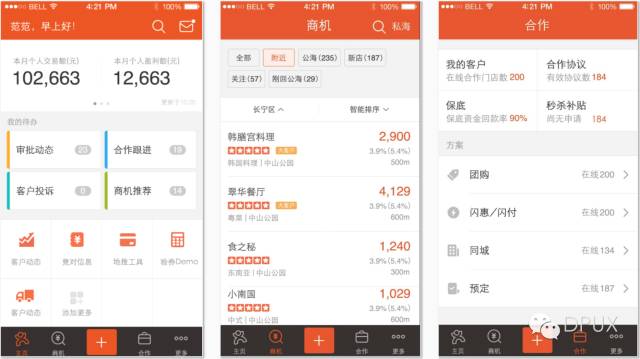
首先我们先了解一下“阿波罗”这款产品,他是点评旗下的销售工具,适用人群主要是销售主管和销售代表,其定位为为销售工作提供的业务工具。而本次改版的主要目标是通过重新梳理架构,进一步提升业务效率。具体工作有以下几个步骤:
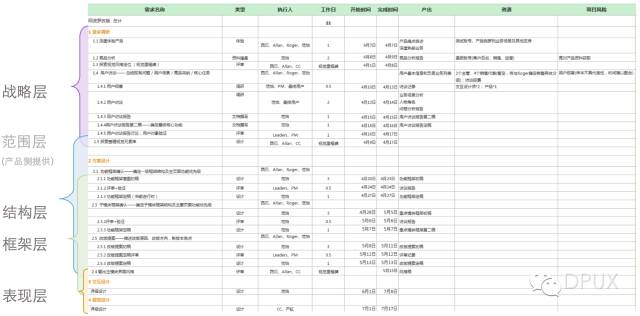
排期,在项目开始之前进行了项目排期,明确用户体验要素每层时间节点,值得强调的是,每一层的时间并不是完全独立的,它们之间是存在重合的。

竞品分析,充分了解竞对产品。通过竞品分析可以了解到竞品在产品结构拥有跨平台多类型产品,结构复杂,而我们自身的产品结构相对轻巧;并且在产品定位上,竞品主要提供售前数据支持,而我们主要注重提升销售售前、售中以及售后业务的效率。
本案例项目在大众点评与美团合并之前,所以竞品是美团销售后台

用户调研,收集体验痛点和用户期望。通过对大众点评的销售通进行访谈以及线下实际使用场景的走访了解用户的痛点和期望。
2、范围层:根据战略确定产品的功能及各种特性组合。该层的目标是确认当前产品所需要的功能,所使用的方法为竞品分析和头脑风暴。该层主要基于战略层所确定的目标以及目前产品现有的资源确定本期改版的功能范围,该层内容的决策权主要在产品侧。

该层级的目标主要是梳理产品信息框架,所使用的方法包括线下体验、信息架构、用户验证等。
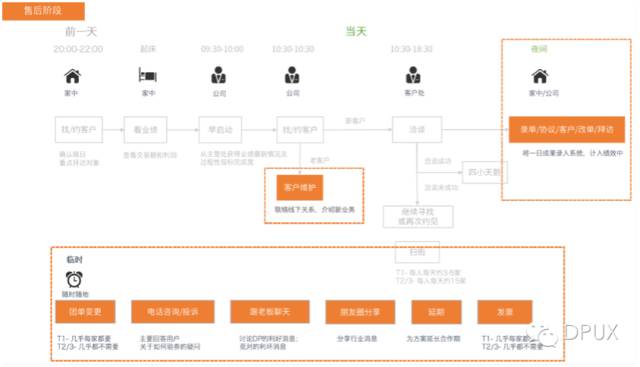
线下体验,切身感受用户使用产品的场景。如在对于“阿波罗”产品线下体验时了解了早启动,录单以及联络客户、拜访客户、成功签单等环节。

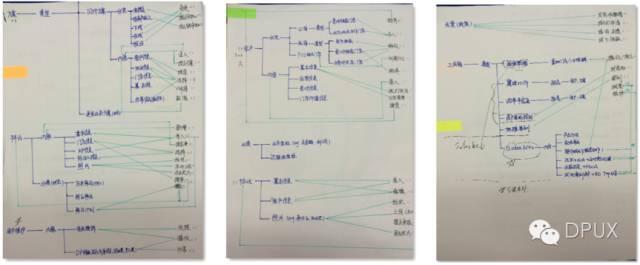
信息架构,从用户场景出发归纳整理,基于之前的线下体验我们可以整理归纳出用户具体的业务场景和任务,并分析出用户常用的高频任务,从而得出信息的优先级。对于“阿波罗”产品而言,其业务场景主要包括:
售前-业绩、客户信息(通过KP信息联络客户),商户(寻找商机);
售中-Sales Kits(商谈时使用)、拜访记录;
售后-协议、方案、发票、工具箱、消息代办。
通过分析,我们发现销售人员售后阶段需要处理的工作很多,并且频率很高,因此在搭建信息架构时应将该类信息设置为较高层级。


该层级的主要目标是设计并优化界面布局,所使用的方法有导航设计、交互页面简图。
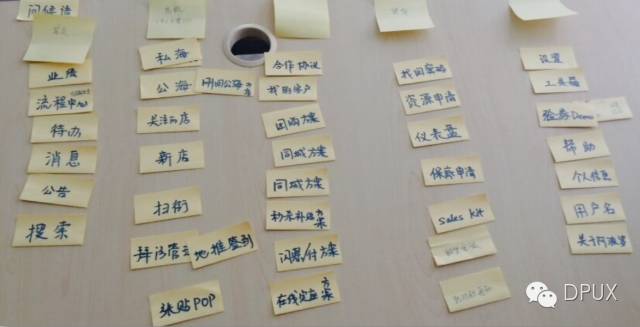
导航设计,此步骤主要是采用用户验证召集了产品的目标用户以及产品人员通过卡片分类法梳理导航信息。

交互页面简图,该步骤主要是根据信息架构以及用户场景梳理具体页面信息布局,如下图为“阿波罗”相关的信息简图。

该层的目标是要确定产品最终的视觉样式,包括空间形式和页面元素的表现形式,所使用的方法有高保真的交互设计、视觉设计以及用户测试。
视觉设计是在交互设计的基础上对页面进行视觉优化,视觉在进行视觉风格推导的过程中需要基于产品属性进行推导,比如“阿波罗”是一款销售人员使用的工具型产品,效率是用户所主要关注的特质,因此在设定产品的视觉风格上需要考虑效率这一特质。

分层渐进设计法-交互设计核心方法论 需要强调的是在设计出高保真原型后需要随时回访,验证实际操作中的细节,并可以借助即时通讯工具让目标用户帮助确定最终方案。
根据以上对用户五个层次的分析,我们可以了解到每一层级的目标、方法以及最终的设计产出。

通过上表可知,分层渐进法在宏观层面主要是讲某个产品或项目从需求目标推导至页面最终表现的设计过程,而诸如初创产品、复杂产品以及大型产品的设计改版,前期战略层和范围层分析的准确与否会极大的影响到之后的设计结果,甚至于会影响到整个业务的发展,因此在针对这类产品需求时,分层渐进法是推导设计思路最为有效的方法。
在微观层面,一个界面可看做一个设计单元,在这个维度分层渐进法仍然有效。
通过分层渐进法正向推导可以得出一个界面的交互方案,通过逆向使用分层渐进发可以快速评估界面存在的问题。我们把这个过程总结成IDL模型。

目标(战略层)-根据用户调研确定首页的目标为快速的处理临时事务和时效信息;
架构和流程(结构层)-针对销售人员的也无需求确定信息架构及功能优先级;
布局(框架层)-基于信息架构和功能优先级进行页面布局并确定页面元素的层级;
界面(表现层)-基于页面布局、设计原则、平台规范、控件规范等进行最终的页面视觉设计;

主要通过对于表现层的分析,向上推导框架层、结构层、范围层以及战略层的内容涉及是否合理,进而判断该页面的设计合理性,例如下图以大众点评储值卡详情页为例,评估其设计合理性。

界面(表现层)-分析页面元素;
布局(框架层)-基于页面元素的分析划分页面布局,其页面布局可分为:卡信息、我的资产、我的信息、商户相关、平台信息;
架构和流程(结构层)-通过对页面信息和页面布局的分析梳理信息架构,今儿发现“点评微生活”这样的字段在信息架构上设计部合理,并且“卡信息”和“我的资产”在表现层有相互交叉的部分,但在信息架构上应该是相互独立;
信息和功能(范围层)-基于信息架构继续向上推导,得出页面具体信息和功能,进而发现“点评微生活”在页面上重复多次出现,属于冗余信息,并且出现“大众点评”字段,由于该页面只会在大众点评app内展现,因此该信息也可判定为荣誉信息;
目标(战略层)-该页面的功能是为商户提供会员卡服务,由此进一步说明“点评微生活”和“大众点评”字段为冗余信息,应做删减。
综上所述,分层渐进法在微观层面不仅可以帮助我们进行具体页面的设计推导,保证最终设计输出的合理性;而且还能对既有的页面或已完成的设计稿进行设计评估,分析当前页面的问题并且改进。
1、交互设计师的价值试问上述所有层级的内容是否都是由交互设计师来做?答案见仁见智,一般情况下产品经理主要负责战略层和范围层内容,,确定产品目标以及主要的信息功能,而交互设计师一般主要负责后续的结构层、框架层以及表现层的内容。有不少设计师都认为交互设计师不该做这么多,战略层和范围层应该产品经理来全权负责。其实在行业中可以看到很多设计师的发展都是被这种思维给限制住了,影响了职业发展。

作为交互设计师的我们必须提升我们自己,不仅仅局限于结构、框架、表现层面,而应深入了解业务及产品目标,通过设计帮助业务实现最终目标。正如下表所展现的-越高级的设计师,越能驾驭不明确的需求。

交互设计需针对分层渐进的每个层级,不断完善方法论,并基于实际项目多练多用,最终熟能生巧。

其实限制我们知识体系的根本原因是工作模式。如上图所示,拿到需求直接做交互稿,绝大部分专业方法都用不到,会导致我们的专业知识有很大的残缺。交互设计师必须跳出工作模式的限制来完善自身的知识体系,具体可以从以下几个方面入手:
自学-看书+网络资料;
推动-在工作中尝试使用;
选择-置身于一个重视方法论的团队。
在当今瞬息万变的互联网行业,交互设计师只有不断完善自身的方法论才能游刃有余的应对各种各样的需求和项目,笔者希望通过分层渐进法在宏观-微观层面的讲解,让更多交互设计师对于相关方法论以及自身岗位有更深的理解和认知,从而提升自身交互设计师的价值,最终帮助业务获得更大的成功,同时也推动用户体验设计行业的进步。
作者:Allan&范范&大飞
========================================
关注UXRen微信公众号(cnUXRen)
第一时间获取 #用户体验# 公开课、文章、译文及培训信息!

作者:中立达资产评估
推荐内容 Recommended
- 版权评估为金融与文化架桥 10部剧版权=近亿元03-26
- 广州市知识产权质押融资风险赔偿基金开启“广03-08
- 普洱日报数字报01-31
- 市房地产交易大厅已评估事项实现率100%01-16
- 嘉兴专利权质押融资额达11.3亿元 居全省首位01-13
- 房地产估价师考试课程怎样选择?需要注意的问题有哪些?01-01
相关内容 Related
- 无形资产评估之非专利技术价值评估需要搜集哪11-26
- 非专利技术可以出资吗?有什么要求?11-26
- 康盛股份:拟以资产置换及支付现金方式购买资04-17
- 我国首个国家级知识产权评估认证中心成立04-16
- 华丽包装关联方无力偿还占用资金已用苗木资产抵债04-13
- 宝山区单位注销车辆回收过户手续怎么办04-05



